Open Graph для мультиссылки

На вашей мультиссылке SEEYOUR.info Вы можете настроить отображения Open Graph.
Что такое Open Graph?
OpenGraph – это специальный протокол, который позволяет структурировать информацию о странице в посте или сообщении, когда пользователь делится ссылкой в мессенджерах или социальных сетях.
Как добавить Open Graph для страницы?
При нажатии на кнопку “SEO” мультиссылки, откроется окно с настройками, в котором Вы можете добавить:
- SEO данные (прочитать тут)
- OpenGraph данные
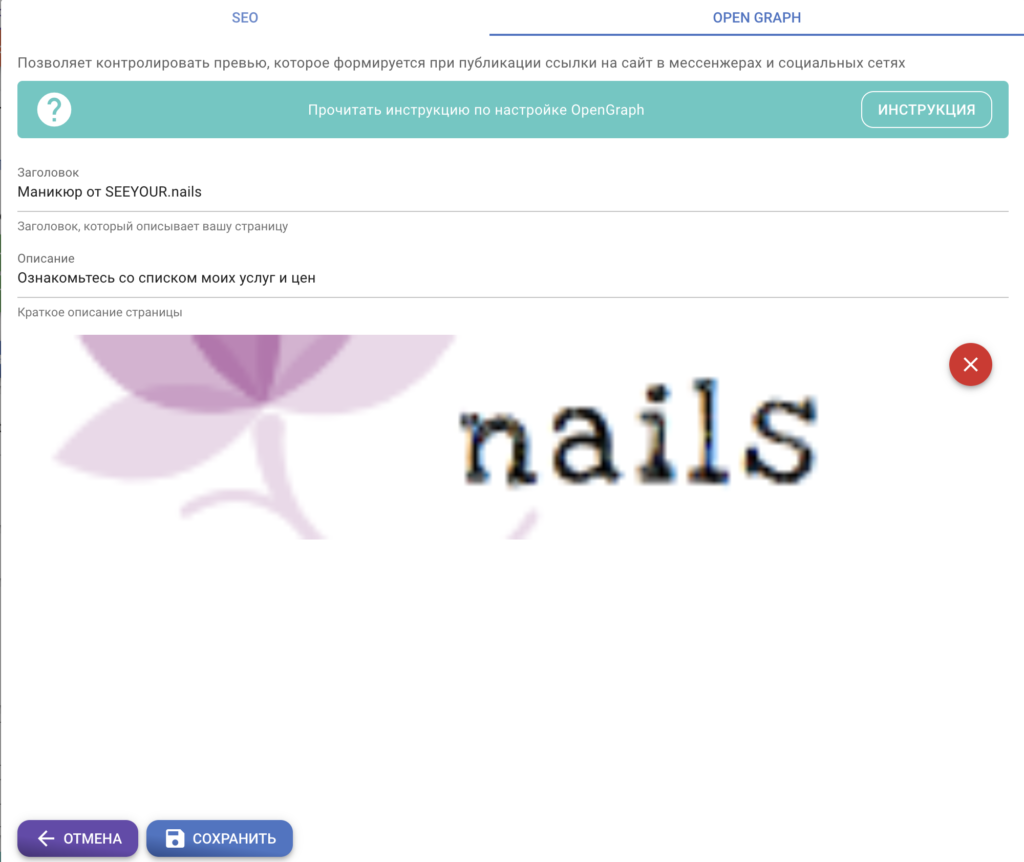
Откройте вкладку “OPEN GRAPH“

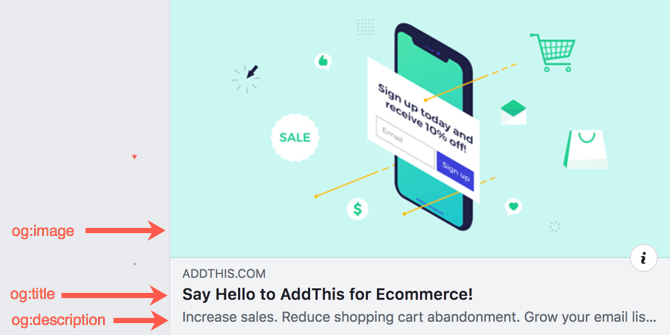
OpenGraph заголовок (og:title)
Укажите короткий заголовок, который будет использован при формировании превью ссылки.
Техническая информация: будет добавлен на страницу в тег <head> как <meta property=”og:title” content=”Заголовок страницы”>
OpenGraph описание (og:description)
Укажите краткое описание, которое будет выводить при формировании превью ссылки.
Техническая информация: будет добавлен на страницу в тег <head> как <meta property=”og:description” content=”Описание страницы”>
OpenGraph картинка (og:image)
Добавьте картинку, которая будет отображаться в превью / посте.
Техническая информация: будет добавлен на страницу в тег <head> как <meta property=”og:image” content=”Ссылка на картинку”>
Превью мультиссылки в Viber
Если Вы заполнили все необходимые данные для своей страницы, то превью Вашей ссылки будет выглядеть в Viber следующим образом:

Превью мультиссылки в Telegram
Если Вы заполнили все необходимые данные для своей страницы, то превью Вашей ссылки будет выглядеть в Телеграм следующим образом: